Burada çok sayıda harika yanıt var, ancak görüşümü eklemek istiyorum (yaklaşımımın nasıl geliştiğine bağlı olarak)
Hata Ayıklama Günlükleri
Kabul edelim, hepimiz bir iyiyi seviyoruz console.log('Uh oh, if you reached here, you better run.')ve bazen de harika çalışıyor, bu yüzden ondan çok uzaklaşmaktan çekiniyorsanız, en azından Visionmedia'nın hata ayıklamasıyla günlüklerinize biraz bling ekleyin .
Etkileşimli Hata Ayıklama
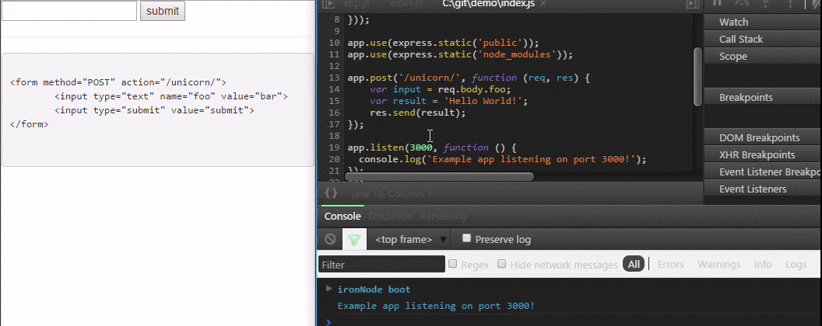
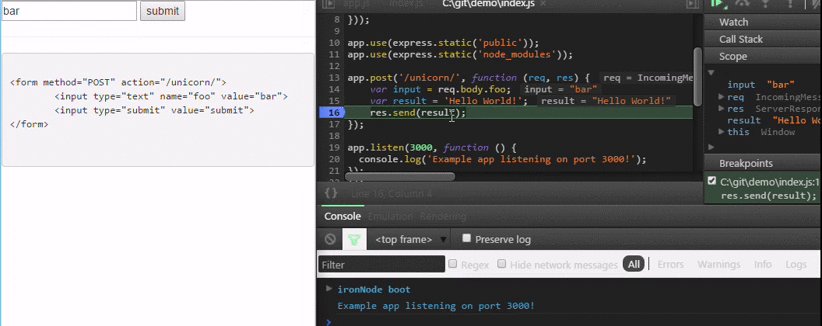
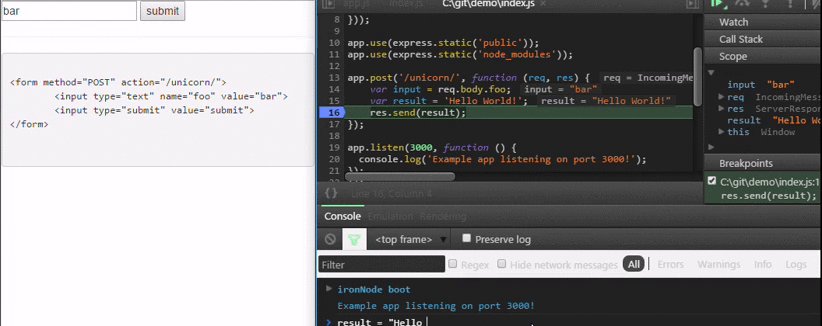
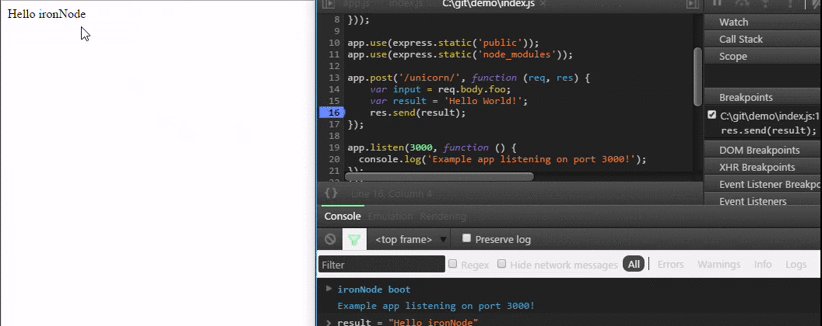
Konsol günlüğü olabildiğince kullanışlı, profesyonel olarak hata ayıklamak için kollarınızı açmanız ve sıkışmanız gerekir. Bu garip davranışa neyin neden olduğunu görmek için kesme noktalarını ayarlayın, kodunuzu adımlayın, kapsamları ve değişkenleri inceleyin. Diğerlerinin de belirttiği gibi, düğüm müfettişi gerçekten arı dizidir. Yerleşik hata ayıklayıcı ile yapabileceğiniz her şeyi yapar, ancak bu tanıdık Chrome DevTools arayüzünü kullanarak. Benim gibi Webstorm kullanıyorsanız , o zaman burada hata ayıklama için kullanışlı bir kılavuz.
Yığın İzleri
Varsayılan olarak, olay döngüsünün farklı döngüleri (keneler) boyunca bir dizi işlemi izleyemeyiz. Bunu aşmak için longjohn'a bir göz atın (ama üretimde değil!).
Bellek Sızıntıları
Node.js ile önemli bir süre devam etmesi beklenen bir sunucu işlemimiz olabilir. Bazı kötü sızıntılara neden olduğunu düşünüyorsanız ne yaparsınız? Kullanım heapDump ve Chrome Geliştirme Araçları bazı anlık karşılaştırmak ve değişen neler olduğunu görmek için.
Bazı yararlı makaleler için göz atın
Bir video izlemek istiyorsanız
Hangi yolu seçerseniz seçin, nasıl hata ayıkladığınızı anladığınızdan emin olun

Kendi sıkıntılarına bakmak ve
kendin ve başka hiç kimsenin bunu yapmadığını bilmek acı verici bir şeydir
Sofokles, Ajax